Use Microsoft Excel Sheet as a Database in Asp.Net

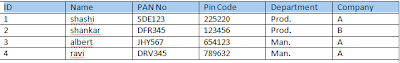
To use Microsoft Excel as your database do the following stuff. 1. Open and excel sheet and create a table lets it's name be 'A' and columns names are 'ID' and 'Name' as shown in picture. Now open new project in Visual studio and add name space using System.Data; using System.Data.OleDb; using System.Data.SqlClient; Now, Make oledb connection object and pass connection string in it. But before this you should add a new folder and name it excel and paste excel sheet in this folder By this way it will be very easy for you to pass server path in connection string to get data from server. now this way you will get data. now write following code for testing purpose The reason behind making HDR true is that we want to tell that the first line of current sheet is columns name to study more about it following the blog of Microsoft .