Count function of SQL to count entries of various types saperately

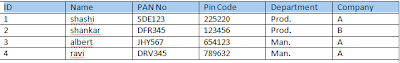
Suppose you have a table 'A' in which you have '5' or many more categories and for the same type category you have many entries. Take an example where you want to count no of employes in corresponding departments and want to display them in web page. How you will do it in Asp.Net? I did that with the help of Grid View. I took a Grid View take two columns and used following SQL Query: Select Department, Count(Name) as Emp_Name from table name group by Department having(Count(Name)>1) By this way you can easily get No of employes in corresponding departments.