How to Hide Buttons On Hardcopy of Printed Page and also Hide URL and Date

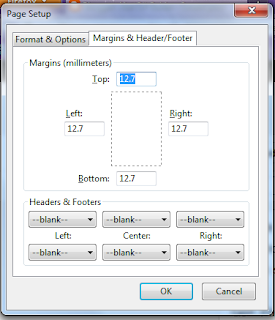
To hide URL and date in hard copy of printed page you should do some setting in your browsers as it's setting changes according to various browsers. First look at Firefox so do it according to this. Go > Page setup > Select Margin & Header footer and make all field blank according to your requirment. In Chrome after giving print command do following If you want to hide buttons on printed page then in you javascript code you should hide all buttons after giving print command so do it as <script type= "text/javascript" > function printpage() { var a = document.getElementById( "Button1" ); var b = document.getElementById( "Button2" ); a.style.visibility = 'hidden' ; ...
