How to Hide Buttons On Hardcopy of Printed Page and also Hide URL and Date
To hide URL and date in hard copy of printed page you should do some setting in your browsers as it's setting changes according to various browsers. First look at Firefox so do it according to this.
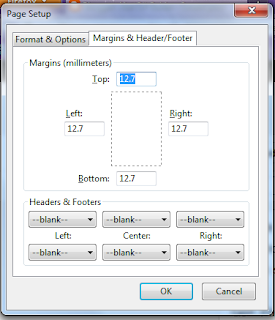
Go> Page setup> Select Margin & Header footer and make all field blank according to your requirment.
In Chrome after giving print command do following
If you want to hide buttons on printed page then in you javascript code you should hide all buttons after giving print command so do it as
<script type="text/javascript">
function printpage() {
var a = document.getElementById("Button1");
var b = document.getElementById("Button2");
a.style.visibility = 'hidden';
b.style.visibility = 'hidden';
window.print()
}
</script>
And in your button give command like this..
<asp:Button class="button" ID="Button1" runat="server" Height="33px" Text="Print"
Width="117px" OnClientClick="printpage()" />
In the above javascript code Button2 is extra button in my page that's why it is in the code.
hope this will help ..
Go> Page setup> Select Margin & Header footer and make all field blank according to your requirment.
In Chrome after giving print command do following
If you want to hide buttons on printed page then in you javascript code you should hide all buttons after giving print command so do it as
<script type="text/javascript">
function printpage() {
var a = document.getElementById("Button1");
var b = document.getElementById("Button2");
a.style.visibility = 'hidden';
b.style.visibility = 'hidden';
window.print()
}
</script>
And in your button give command like this..
<asp:Button class="button" ID="Button1" runat="server" Height="33px" Text="Print"
Width="117px" OnClientClick="printpage()" />
In the above javascript code Button2 is extra button in my page that's why it is in the code.
hope this will help ..



Comments
Post a Comment